Im making a VB grade calculator on visual studios and im having trouble getting the average grade to show a letter grade in the course grade sections. Ive tired if and else statements but its not working. Can someone please help me get it running asap! Course grades are suppose to be: A= 93+ B=83-86.99. In Visual Basic.NET, operators perform simple calculations and similar 'functions.' Most of the operators in Visual Basic.NET should be familiar to you as common algebraic symbols. However, some of them are unique to programming. Table 3.6 lists the most commonly used operators. Table 3.6 Common Operators in Visual Basic.NET. How to create a Simple Calculator using Visual Basic 6.0 Creating a new project 1. Create a new folder for your calculator. To house all of your necessary files, do the following: Go to the location in which you want to save your VB6 Calculator. Right click a blank space. Select New in the drop-down menu Click Folder Type in calculator and press enter. In this tutorial, I would like to share you this project called Calculator in Visual Basic. This project support the basic functions of addition, subtraction, division and multiplication, as well as changing the sign of the number the '+/-' key. It's up to you if you want to support the sqrt(√), percent(%), and (1/x) functions. This scientific calculator is useful for basic and advanced math operations and complex calculations. Users can learn various math functions available in VB via the source code. Just like most calculators today, this one also includes an On/Off button.
To get more sample codes, please get a copy of this book.
Price: $25.00
AUTHOR:DR. LIEW VOON KIONG
Dear Friend,
Visual Basic Samples Code Edition 2 is the Latest E-Book authored by the webmaster of our Visual Basic Tutorials, Dr.Liew.
The sample programs in this book were developed using Visual Basic 6. However, they can be easily modified to build applications for VB.Net. Visual Basic 6 is a third-generation event-driven programming language first released by Microsoft in 1991. In Visual Basic 6, the sky's the limit. You can develop all kinds of applications, including educational apps, financial apps, games, multimedia apps, animations, database applications and more. Visual Basic 6 Sample Code comprises 290 pages of captivating content and 48 fascinating sample codes. All the examples are explained in great detail using easy-to-understand language and illustrated with gorgeous Images. By reading the book and using the sample source codes, you will master Visual Basic programming effortlessly! You will be able to:
- Understand basic to intermediate concepts of Visual Basic programming.
- Create your own Visual Basic 6 programs from scratch.
- Get programming ideas from 48 interesting sample programs.
- Modify the source codes easily to suit your needs.
 :
: *Please wait for 10 seconds for PayPal to redirect you to E-book Download Page after ordering and making payment.
Mode of Delivery: Download
Warmest Regards
(Dr.Liew)
Disclaimer
This site and the products and services offered on this site are not associated, affiliated, endorsed, or sponsored by Microsoft, nor have they been reviewed tested or certified by Microsoft.
Contact Information
Building a calculator program is one of the best ways to train one’s mind when it comes to creating an algorithm and forming logic. Though a calculator sounds easy to create, it might not that as simple to create as you think even the most basic one that compose only of the MDAS (Multiplication, Division, Addition and Subtraction) operations. Obviously, these operations can be processed by human brain easily but teaching a program to think that way is another thing.

In this tutorial, we are going to create a basic calculator application in Microsoft Visual C# that performs the four basic mathematical operations.

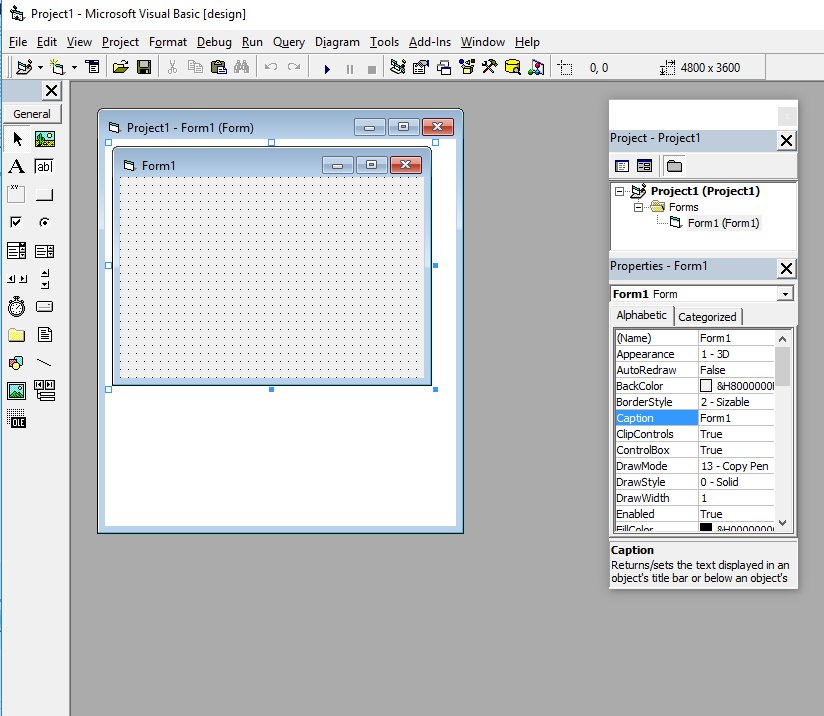
Step 1: Create a New Project
Ms Visual Basic 6.0 Download
First things first, create a new C# project by going to File > New and choose Windows Form Application Lightroom preset net. template in order for you to create an application with a Windows Forms user interface. Change the project name into “Basic Calculator” to easily find the project later on though you can name it whatever you want. Click OK!
After creating the project, you will now have the basic Windows form in your screen. When you double click the form, it will open the program window and it should already have the basic code such as the using directive, namespace declaration.
Step 2: Declaring Variables
Adobe indesign cs6 update. Though variable is not required to perform the functions of a calculator, we are still going to declare for the sake of good practice. Declare the following variables after the public partial class Form1 : Form
Variables Explained:
- operation: Save the operation to be used in the form of “+”, “-“, “*” and “/”
- firstOperand: Save the first number
- secondOperand: Save the second numbe
- answer: Save the calculated result
- clear: Determine what kind of clear function to be used. “S” for single digit and “A” for all digits.
Step 3: Build the Calculator Interface
You can now add the controls necessary to create the calculator interface using the Toolbox located in the left side of the screen. In this case, we are going to use Button and TextBox.
Add the following:
- A TextBox where you can enter numbers and show result
- Buttons that will serve as keypad containing the following:
- Numbers from 0-9
- Decimal point
- Clear function
- Four operations to be used (+. -, *, /)
- Equal button using the equals sign.
To rename a control, go to the property window in the right side and use a naming convention like below (or create your own):
- Button Number 0: btnNum0
- Button Number 1: btnNum1
- Button Number 2: btnNum2
- Button Number 3: btnNum3
- Button Number 4: btnNum4
- Button Number 5: btnNum5
- Button Number 6: btnNum6
- Button Number 7: btnNum7
- Button Number 8: btnNum8
- Button Number 9: btnNum9
- Button Decimal Point: btnDecimal
- Button Equal: btnEqual
- Button Clear Function: btnClear
- Button Addition: btnAdd
- Button Subtraction: btnSubtract
- Button Multiplication: btnMultiply
- Button Division: btnDivide
- Result Textbox: txtInput
Step 4: Program the Number Buttons (0-9) and Decimal Point
Like a typical calculator application, we would like to display the number in the textbox based from whatever button is clicked by the user. To display a value in a textbox control, we will use the text property of the textbox. The syntax for using the said property is something like this:
There is, however, a problem if you are going to use the syntax above. Every time the the button is clicked, it will always be a single digit and the number that will appear in the textbox is the last clicked button. To fix this problem, use the syntax below instead:
Double click the Button 0 to create a btnNum0_click event handler and add the above code between the curly braces. After adding the code, it will look like this:
The above code simply gets the initial value of the textbox first, add another digit based from whatever number button is clicked and finally display the result in the textbox. Since the value of the textbox is a String, it will only concatenate the numbers.
Tip: You can also simplify the code by using a “+=” operator. The code will look like this: txtInput.Text += “0”.Repeat the above step for all the numerical input event handlers (number buttons) as well as the decimal button event handler. Change the “0” value from the code and replace it depending which button handler you are in. Your code will now look like this:
Step 5: Program the Clear Function
The clear function will perform two different forms. The first form is to remove a single digit from a group of numbers. This second form is to remove all digits in the textbox which is normally performed after getting the result. The variable clear will determine which among the forms will be performed by the button.
Code Explained:
- Line 3: Since the default value of clear variable is “S”, it will only remove a single digit form the right every time the button is clicked.
- Line 7: This will be activated only when the value of the variable is changed into “A” which will be coded in the equal button (after getting the answer).
Step 6: Program the Mathematical Operations
For the buttons designated to the mathematical operations, a series of actions will be needed to perform to make sure that the calculator will work as expected. This is where the importance of algorithm (step-by step procedure) will be seen. The said actions are as follows: Origin game wont open on.
- Save the value of the textbox into a variable.
- Clear the textbox to give way to the next operand.
- Save the operation to be used.
Double click the Button + to create a btnAdd_click event handler and add the code like below:
Simple Visual Basic Code
Code Explained:
- Line 2: Save the value of txtInput textbox into firstOperand variable
- Line 3: Place an empty value in the textbox to give way to the next operand
- Line 4: Save the operation into operation variable to determine what operation to be used
Repeat the above step for all the mathematical operations event handlers (+, -, *, and / buttons). Change the “+” value and replace it depending which operation button you are in.
Your code will now look like this:
Step 7: Program the Equal Button
Just like the buttons intended for mathematical operations, the equal button requires a series of action as well. The said actions are as follows:
- Save the value of the textbox into a variable.
- Convert the two operands into integer.
- Determine which operation will be used and perform it.
- Convert the answer to string and display it in the textbox.
Double click the Button = to create a btnEqual_click event handler and add the code like below:
Code Explained:

- Line 2: Save the value of txtInput textbox into secondOperand variable
- Line 3: Place an empty value in the textbox to give way to the next operand.
- Lines 4 and 5: Convert the value of the two operands from String to Double so that it can be used in mathematical operations.
- Lines 7, 13, 19 and 25: Determine which operation to be used based from the value of the variable operation.
- Lines 8, 14, 20 and 26: Perform the operations to the two operands.
- Lines 9, 15, 21 and 27: Convert the answer to String so that it can be displayed in the textbox.
- Lines 10, 16, 22 and 28: Display the answer into the textbox.
- Line 30: Activate the clear function for all the digits.
Conclusion
After successfully creating the C# calculator program, it is expected that you have gained a basic understanding of how algorithm works as well as how to create a simple program in Visual C#.
As a challenge, you can add more buttons and mathematical formulas and convert this basic program into scientific calculator. You can also add design to make the calculator more appealing.
Download Basic Microsoft Visual C# Calculator
If you want to experiment with the C# code of this basic calculator, you can download this free Visual C# calculator project file below.